반응형

HTML CSS
정보표현 디자인
유지보수 편의성, 재사용성을
높이기 위해 HTML과 CSS를 나누었다

<style>
/* css의 영역 */
p{
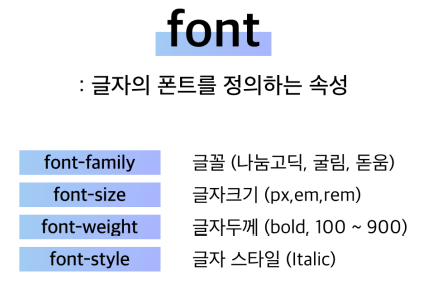
font-family: '나눔고딕', '맑은고딕';
/* 처음 나눔고딕을 사용 할 수 없는 상황에선 두번째인 맑은고딕체를 사용한다. 글씨체는 모두 비슷한 글씨체로 */
font-size: 30px;
font-weight: 900;
font-style: italic;
}
</style>

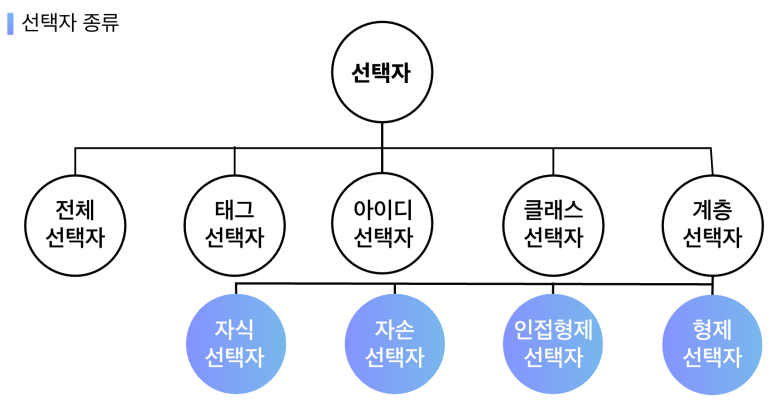
** 선택자 종류
01 일반선택자
기호 가중치
전체선택자 * 0
태그선택자 태그이름 1
클래스선택자 . 10
아이디선택자 # 100
01 일반선택자
기호 가중치
전체선택자 * 0
태그선택자 태그이름 1
클래스선택자 . 10
아이디선택자 # 100
02 계층선택자
기호
자식선택자 >
자손선택자 띄어쓰기
근접후행선택자 +
후행선택자 ~
03 그룹선택자 ,
04 반응선택자 :
=> 마우스를 올렸을 때 :hover
=> 마우스를 클릭했을 때 :active
공간분할태그
경계를 분할하거나 영역을 나눌 때 사용하는 태그선택자
<div>, <p>, <span>
큰영역 -> 작은영역
<div>
<p>
<span>ㅇㅇㅇ</span>
</p>
</div>
** display 속성
영역 크기설정
block 한줄의 영역 O
inline 내가넣은컨텐츠 X
none X X
display :block
웹페이지의 가로 공간을 모두 차지하는 속성
ex) div, p, h1, ul, ol, table....
너비, 높이 설정가능
display :inline
컨텐츠(내용)이 끝나는 지점까지 너비를 가지는 속성
ex) span, a, strong, textarea...
단, 너비와 높이를 설정할 수 없다

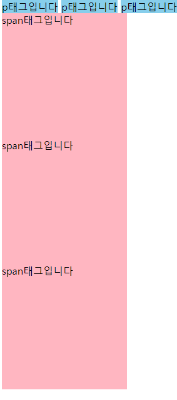
<style>
p,span{
width: 200px;
height: 200px;
}
p{
background-color: skyblue;
display: inline;
}
span{
background-color: lightpink;
display: block;
}
</style>
</head>
<body>
<p>p태그입니다</p>
<p>p태그입니다</p>
<p>p태그입니다</p>
<span>span태그입니다</span>
<span>span태그입니다</span>
<span>span태그입니다</span>
</body>

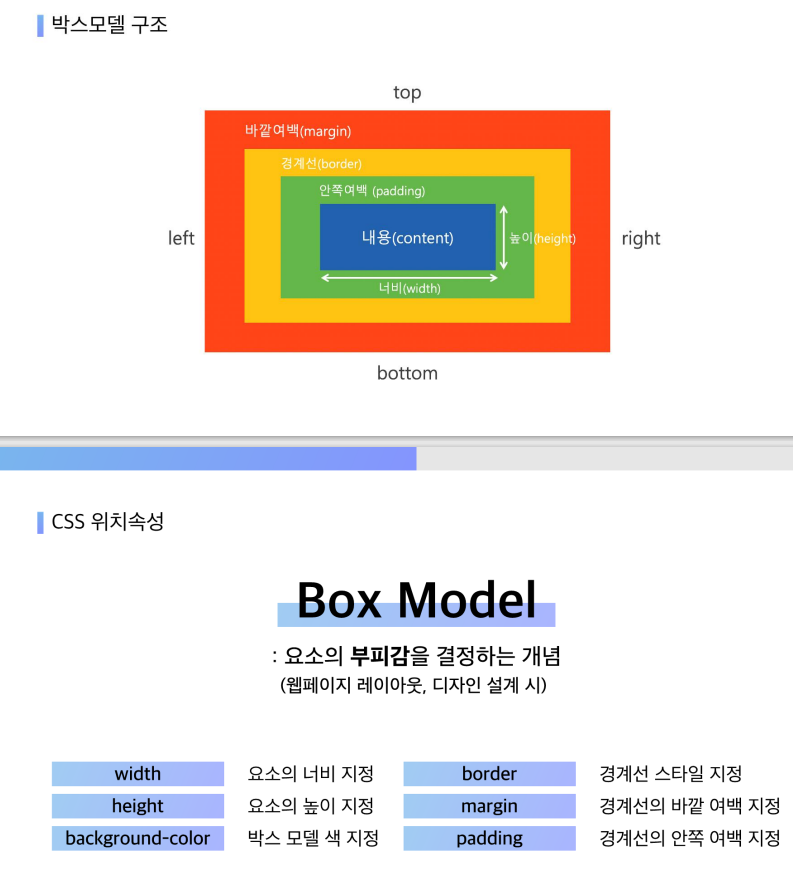
-Box Model
요소의 부피감을 결정하는 개념 (웹페이지 레이아웃, 디자인 설계 시)
width 요소의 너비지정
height 요소의 높이지정
background-color
반응형
'빅데이터 서비스 교육 > HTML CSS' 카테고리의 다른 글
| CSS (포지션, overflow, float, 스타일 선언) (0) | 2022.04.28 |
|---|---|
| CSS (바깥/안쪽 여백, 박스사이징, 테두리 속성) (0) | 2022.04.28 |
| HTML form (0) | 2022.04.28 |
| HTML 이미지, 테이블 (0) | 2022.04.28 |
| 웹 HTML 기본 (0) | 2022.04.28 |