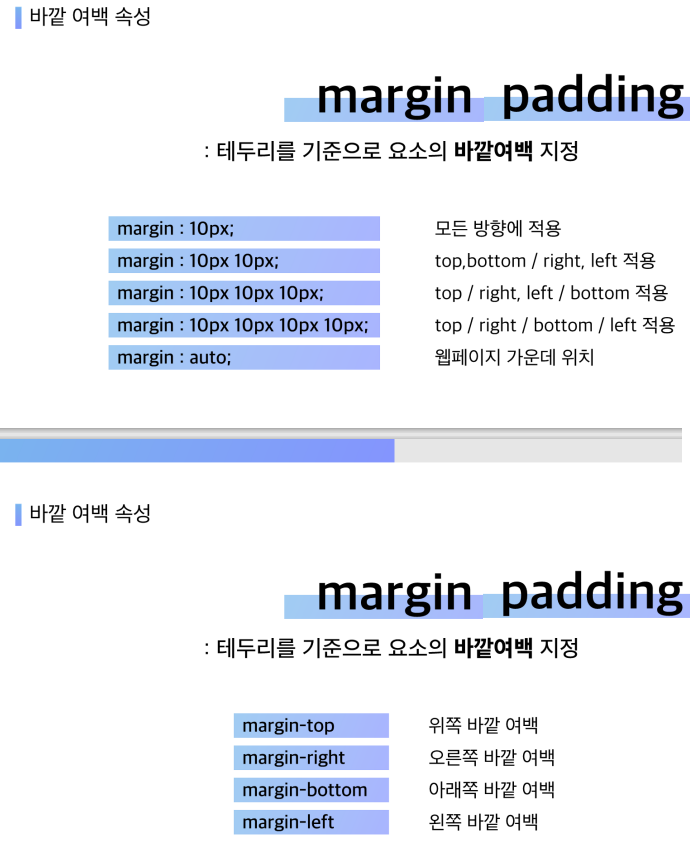
position 속성 위치 기준 static X - relative O 자신이 원래 있던 위치 absolute O 1. static이 아닌 부모 / 2. body 신호등 만들어보기 Margin / padding 사용 #black { background-color: black; width: 160px; height: 380px; border-radius: 20px; box-sizing: border-box; /* border+padding+content를 사이즈로하는 border-box로 box-sizing을 한다. */ padding-left: 30px; padding-top: 30px; } #yellow,#green,#red { border-radius: 50%; width: 100px; height:..