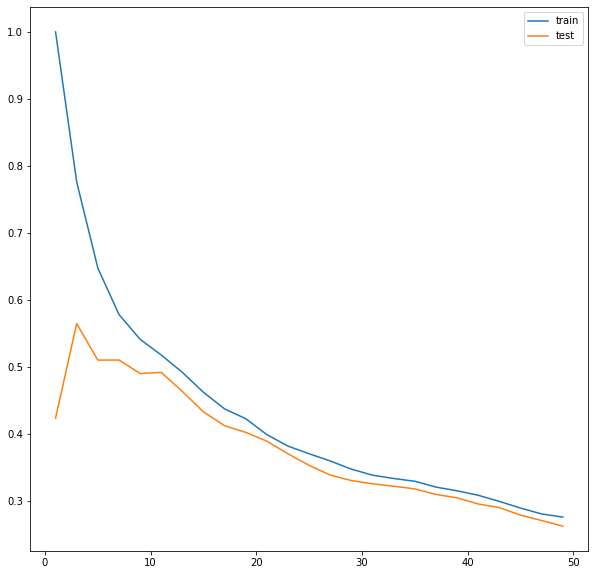
보스턴 집값 데이터 예측 from sklearn.datasets import load_boston import pandas as pd import matplotlib.pyplot as plt from sklearn.neighbors import KNeighborsClassifier from sklearn import metrics from sklearn.model_selection import train_test_split 1. 문제정의 보스턴 데이터를 활용하여 집값을 예측해보자 (회귀) 2. 데이터 수집 로드된 보스턴 데이터 활용 3. 데이터 전처리 X_train, X_test, y_train, y_test 만들기 4. EDA 생략 5. 모델링 KNN 회귀모델 (K값은 자유롭게 찾아보자) from sk..